別ページ アイコン
別窓(別ウィンドウ)に指定する事も出来ます。 以下のサンプルリンクをクリックすると今見ているこのページは残したまま 別の画面が立ち上がりリンク先ページはその別の画面(ウィンドウやタブ)で表示されます^^ 別窓サンプルリンク.

別ページ アイコン. 新しいページを作るには、App のアイコンを画面の右端までドラッグします。しばらく待たないと、新しいページが表示されない場合があります。ページを削除するには、その上の App をすべてまとめて別のホーム画面に移します。. 別ページに移動させたいアイコンを、ドックに移動します。 画面をスワイプして移動させたい画面を表示させます。 あとは、先ほどドックに移動したアイコンを希望の場所に動かすだけ。 上記方法を分かりやすくしたcnetの動画もあります。 約1分の映像. ショートカットアイコンである favicon.ico は、そのページが配置されているディレクトリ中に、favicon.ico が存在しない場合、上位ディレクトリを検索し、Webサーバのルートまで検索しにいくことになります。 (3)アイコンを作成してみよう.
閲覧しているホームページのショートカットアイコンを作成するには、お使いのMicrosoft Edge のバージョンにより操作方法が異なります。 アドレスバーの「サイト情報の表示」から、もしくは、Internet Explorerで開いてから作成します。. ショートカットアイコンの上で右クリック→プロパティ。 ショートカットアイコンは、標識のようなものであり データの実体ではありません。アイコンを削除してもプログラムやデータが消えることはなく、必要であれば 新たに作り直すこともできます。. アイコン 「ひなビタ♪ original soundtrack」発売を記念してツイッターアイコンを配布します。 ※クリックすると画像が別ページで開きます。 一括ダウンロード(zip圧縮ファイル).
Windows 10 パソコンのデスクトップ上にウェブページのショートカットアイコンを作成して配置する手順をご紹介。標準ブラウザMicrosoft Edgeでは作成出来ないので、Internet ExplorerかChromeブラウザを使って作成してみよう。. デスクトップによく使うホームページのショートカットアイコンを作成することもできます。 作成する方法は、次のQ&Aをご覧ください。 Microsoft Edge ホームページのショートカットアイコンをデスクトップに作成する方法を教えてください。. どうも、フォネットです! iPhoneのアプリを次々にダウンロードしていくと、順番にアプリのアイコンが、ホーム画面に出来ていきますよね🤔 それはいいとしても、そのままズラーっと並んでると、使いづらいのもまた事実です。 関係性のないアプリは出来れば別のページごとに分けたいです.
アイコンを別ページに移動(Android 8.0.0) アイコンを掴んで別ページに移動させる方法でもホーム画面を追加することができます。 アイコンのページ移動はドッグアイコンのときと同じくアイコン本体を長押し。そのまま画面右へスライドさせるとページの. 別のページにアイコンを移動したい場合は、アイコンをロングタップ→ドラッグして、画面の左右の端まで持っていきます。 そうすると、隣のページがあればその ページに切り替わり ます。. Facebookの公式アイコン(ロゴ)を使いたいと思った時に、皆さん、どのようにしていますか。 ホーム ページ 制作時にSNSアイコンを設置したいと考えている方、 広告 などの紙媒体でSNS アカウント を紹介する際にロゴを掲載したいという方、多いのではないでしょうか。.
アイコンの配置または移動方法 名前、種類、日付、サイズでアイコンを並べ替えるには、デスクトップ上の空白の領域を右クリックし、 アイコンの整列 をクリックします。アイコンの配置方法 (名前 、 種類 など) を指定するコマンドをクリックします。。 アイコンを自動的に配置するには. ページを消して(消されて)しまいました。元に戻すには? † バックアップがあればそれから元にもどせます。 ページ上部のメニューの「バックアップ」、 またはページ下部にあるアイコン「バックアップ」というリンクをクリックします。 消した. 工具アイコン素材のページを新設しました。 工具アイコンの数は、とりあえず36個です。 ハンマーやドリルやスコップやドライバーやノコなどいろいろあって、上の画像のようなアンバイです。 今後、このページの工具アイコンは増えていきます。.
作成したショートカットをクリックすると、目的のWebページを開くことができます。 Windows 10の初期状態では、Microsoft Edgeが既定のブラウザーとして設定されていますが、既定のブラウザーをInternet Explorerなどに変更している場合、既定のブラウザーをMicrosoft Edgeに戻す必要があります。. アイコンまたはファイルを追加した後は、ワークシート上の任意の場所にドラッグ アンド ドロップすることができます。サイズ変更ハンドルを使用して、アイコンまたはファイルのサイズを変更することもできます。 ハンドルを見つけるには、ファイルまたはアイコンを一度クリックし. Cocoonトップページでカテゴリ別の新着記事を表示する方法|まとめ ・Cocoonでもカテゴリ別の記事表示が可能 ・詳細ははまちゃんさんの記事で ・アイコン表示は別でコードを入力する必要あり(のはず) ・自分でカスタマイズする時は、該当項目のみ.

日向美ビタースイーツ ひなビタ

完璧なアプリアイコンの作り方 28 八月 19

日向美ビタースイーツ ひなビタ
別ページ アイコン のギャラリー
プログラムアイコンの変更 はじめてのウディタ

日向美ビタースイーツ ひなビタ

Adobe Acrobat Dc の新機能
新規ウィンドウ矢印のアイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます
Iconfinderでハイクオリティなアイコンを手に入れて他のブログと差をつけよう Vanblog

スマホのアイコンに意味はある スマホのいろは

Power Platformカスタム開発 株式会社ヘッドウォータース

日向美ビタースイーツ ひなビタ

無料 商用利用ok 北海道の形をしたシンプルなフリーアイコン素材 Svg Png形式 を作ったよ 公式 トカチニッチ

スマホのアイコンに意味はある スマホのいろは
仮面ライダービルド ロック解除コンテンツ 仮面ライダービルド テレビ朝日
Powershell デスクトップ上にショートカットを作成してアイコンを変更する ほそぼそプログラミング日記

Android標準搭載 ブラウザ の基本操作
モバイルコンテンツ一覧 魔進戦隊キラメイジャー テレビ朝日

Elementor好きによるelementor好きのためのwebデザイナー向け技術情報サイト えれくり

日向美ビタースイーツ ひなビタ

Iconfinderでハイクオリティなアイコンを手に入れて他のブログと差をつけよう Vanblog
マウスポインタをホバーするだけでwebページ上の日本語の英語訳を表示してくれる日本語学習用safari機能拡張 Safarikai が画像のaltテキストの翻訳に対応 pl Ch

Tera Term テラターム プロジェクト日本語トップページ Osdn
Iconfinderでハイクオリティなアイコンを手に入れて他のブログと差をつけよう Vanblog

日向美ビタースイーツ ひなビタ
新芽の無料アイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます
仮面ライダージオウ ウィジェットパック 仮面ライダージオウ テレビ朝日
Iosのweb Clip機能で使うwebpage Iconのまとめと 作成方法 Oxy Notes
Html5 ページ全般 Link要素 Web Clipアイコンを指定する Index

地理院地図 Gsi Maps 国土地理院
楽天市場 ブングショップ 支払 送料 返品規定について
仮面ライダーゼロワン 変身音アラーム 仮面ライダーゼロワン テレビ朝日
新しいウィンドウで開くボタン 1 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト
新規ウィンドウ矢印のアイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます

拡大出来る画像の目印にルーペアイコンを重ねて表示してみました 初級パソコン術
Iconfinderでハイクオリティなアイコンを手に入れて他のブログと差をつけよう Vanblog

Windows10で画像やpdfファイルのサムネイルを表示する方法 金魚のつぶやき
モバイルコンテンツ一覧 警視庁 捜査一課長 テレビ朝日

スマホのアイコンに意味はある スマホのいろは

日向美ビタースイーツ ひなビタ

ワードプレス にアイコンを簡単挿入出来るプラグイン ビズログ Web集客の教科書

日向美ビタースイーツ ひなビタ

日向美ビタースイーツ ひなビタ

Googleアカウントのアイコンのプロフィール画像を変更を解説 反映されない 変わらない場合は Aprico

日向美ビタースイーツ ひなビタ
Apple Mac Ios App Storeのwebページデザインを刷新しレスポンシブデザインに対応 pl Ch

書類検索アイコン1 Bカートユーザーガイド

各デバイス別 データの圧縮方法 アクリルグッズの達人

私がなぜ にほんブログ村 を使い続けているのか 大人のピアノ再開ブログ

日向美ビタースイーツ ひなビタ

Kintoneの学習 情報収集で使える公式ページ一覧 Qiita
ステータスを定義する Timetracker Nx ヘルプ
Iconfinderでハイクオリティなアイコンを手に入れて他のブログと差をつけよう Vanblog
モバイルコンテンツ一覧 刑事7人 テレビ朝日

ニトリのお客様サポート よくあるご質問

日向美ビタースイーツ ひなビタ
Www Ipa Go Jp Files Pdf
Flat Icon Design フラットアイコンデザイン フラットデザインに最適 Webサイトやdtpですぐ使える商用利用可能なフラット アイコン素材がフリー 無料 ダウンロードできるサイト Flat Icon Design

トップページ Cupuasu クプアス
ご加入の皆さまへ エヌ シィ ティ Nct
新しいウィンドウで開くボタン 2 アイコン素材ダウンロードサイト Icooon Mono 商用利用可能なアイコン 素材が無料 フリー ダウンロードできるサイト

スマホのアイコンに意味はある スマホのいろは
新規ウィンドウ矢印のアイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます
Flat Icon Design フラットアイコンデザイン フラットデザインに最適 Webサイトやdtpですぐ使える商用利用可能なフラット アイコン素材がフリー 無料 ダウンロードできるサイト Flat Icon Design
来訪者の皆様のために印刷用アクセスマップを用意しました イノベンティア

日向美ビタースイーツ ひなビタ
Electronでタスクトレイ常駐のアプリを作る Officeの杜
Font Awesome スタンダードアイコンwebフォント 3 Font Awesomeの応用 Web技術指南書
動物のアイコン フリー素材

お問い合わせのアイコン Q Aの吹き出し 4 1 Bカートユーザーガイド
仮面ライダーゼロワンスクリーンフィルタ 仮面ライダーゼロワン テレビ朝日

キャンパスライフ 日々のようす 高度専門看護学科 専門学校 ベルランド看護助産大学校

登録カテゴリーに専用アイコン画像を付ける方法 All In One Media Is Good
Safariで開いているwebサイトをワンクリックで他のブラウザで開くことが出来る機能拡張 Open Another Browser がリリース pl Ch
Flat Icon Design フラットアイコンデザイン フラットデザインに最適 Webサイトやdtpですぐ使える商用利用可能なフラット アイコン素材がフリー 無料 ダウンロードできるサイト Flat Icon Design

日向美ビタースイーツ ひなビタ

リンクのクリック範囲を親要素 Div 全体に広げる リンクの中に別リンクを置く Html Css Webcode Lab京都
Apple Ios 13 Ipados 13のiphoneやipadでシステムがストレージの その他 を解放できない不具合があるとしてサポートページを公開 pl Ch
Macos 11 Big Sur Xcode 12のmarkdownファイルのアイコンには Think Different のイースターエッグが隠されているもよう pl Ch
仮面ライダーゼロワンロック解除コンテンツ 仮面ライダーゼロワン テレビ朝日
Iphoneの天気アプリに表示される現地の気象アイコンの意味一覧 pl Ch
新規ウィンドウ矢印のアイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます
Access タブコントロールで表示するページを指定する ほそぼそプログラミング日記
Elementor好きによるelementor好きのためのwebデザイナー向け技術情報サイト えれくり
モバイルコンテンツ一覧 bg 身辺警護人 テレビ朝日
Microsoft 新アイコンを採用した Office 365 For Mac のロールアウトをinsiderユーザー向けに開始 pl Ch
新規ウィンドウ矢印のアイコン 無料アイコン素材 Icon Box 商用フリーアイコンがダウンロードできます

流行のかわいいアイコンがつくれる32のサービス 無料フリー Naver まとめ
Macosのsafari 11でwebサイト別の動画の自動再生停止やページの拡大 縮小 コンテンツブロッカーなどを設定する方法 pl Ch
仮面ライダーゼロワン ウィジェットパック 仮面ライダーゼロワン テレビ朝日

Mac Os X上のwindows Vistaドライブのアイコンを変更するには パソコンよろずq A

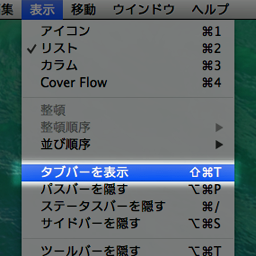
Os X Mavericksの新機能 Finderタブ の使い方まとめ Mac 週刊アスキー

乗換案内 ムービーのアイコン Andro Home

無料 商用利用ok 北海道の形をしたシンプルなフリーアイコン素材 Svg Png形式 を作ったよ 公式 トカチニッチ
実は簡単 3分で分かるsvgアイコンの作り方 Webnaut

超パソコン入門 インターネット エクスプローラー の設定

Javascriptによる画像切り替え Webpark

Windows10のアイコンを変更する方法 ショートカット フォルダ 自前 Aprico

日向美ビタースイーツ ひなビタ
Wordpress プレスマン製公式プラグイン Acf Additional Hint の紹介 Pressman Tech
リンク 鎖 のフラットデザインアイコン Iconlab アイコンラボ



